Project: Jalil Enterprises Stock List
1. Overview
This Project Portfolio is to illustrate the contribution of me, Gao Qikai (GitHub: gaoqikai) to the JalilEnterprises project. The user interacts with it using a CLI, and it has a GUI created with JavaFX. It is written in Java.
This project is completed by team T12-3 of module CS2113T in National University of Singapore, in the first semester of academic year 2018/2019.
2. Summary of contributions
-
Major enhancements:
-
Added the ability to list items in our stock list by tags.
-
What it does: List out all the items the user will need for specifically one or multiple labs (under specific tags).
-
Justification: This feature improves the usability of the program, as our program is intended to be used by real life laboratory technicians.
-
-
Added the ability to add tags to a specific item.
-
What it does: Add some tags to a specific item and keep the existing tags as well.
-
Justification: Although the user can use the “edit” command to modify an item’s tags, it would be complicated to add tags while keeping the existing tags because the “edit” command was implemented for the user to replace the existing tags with new ones.
-
-
Added the ability to delete some of the tags of a specific item.
-
What it does: Delete accidentally added tags or unwanted tags of an item.
-
Justification: The "edit" command does this in a different way. “deleteTag” command allows the user to delete tags by choosing which tags to remove, but “edit” command is doing so by choosing which tags to keep.
-
-
Code contributed: [Functional Code]
-
Other contributions:
-
Documentation:
-
Community:
-
Reported bugs and suggestions for other teams in the class.
-
-
Tools:
-
Integrated new Github plugins (Travis CI, AppVeyor, and Codacy) to the team repo to monitor code qualities.
-
Implemented auto-documenting and auto-publishing function to our project. Project Page.
-
-
3. Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
3.1. Listing items under specific tags: tag
Finds and lists items whose tags contain any of the given keywords.
Format: `tag KEYWORD [MORE_KEYWORDS]
Examples:
-
tag Lab1 Lab2
Returns the items whose tags includes "Lab1" or "Lab2"
3.2. Add tags to one item: addTag
Adds one or multiple tags to one item in the stock list by its index.
Format: addTag INDEX t/ TAG [MORE_TAGS]
Examples:
-
addTag 1 t/ Lab3 t/ Lab4
Add tags "Lab3" and "Lab4" to the item with index 1
3.3. Delete tags from one item: deleteTag
Deletes some tags and keeps the rest of one item in the stock list by its index.
Format: deleteTag INDEX t/ TAG [MORE_TAGS]
Examples:
-
deleteTag 1 t/ Lab1 t/ Lab2
Deletes tags "Lab1" and "Lab2" from the item with index 1
4. Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
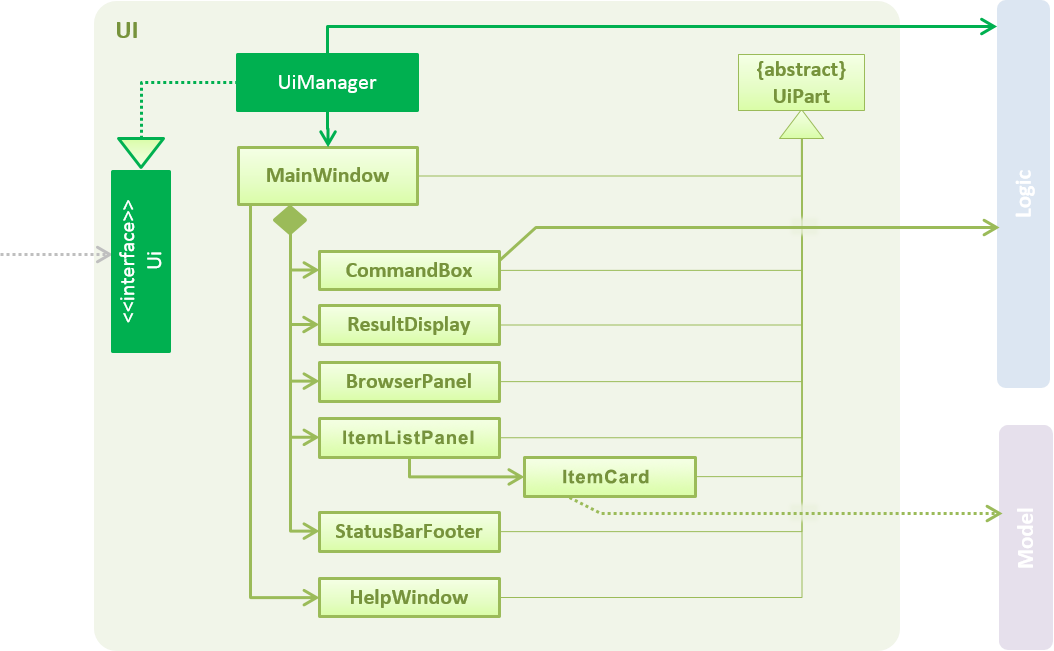
4.1. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts including CommandBox, ResultDisplay, ItemListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts is defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelcomponent so that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
4.2. Tag feature
4.2.1. Current Implementation
The Tag feature is facilitated by TagCommand.
It extends Command and implements the following operation:
-
TagCommand()— Finds and shows all items under specific tags.
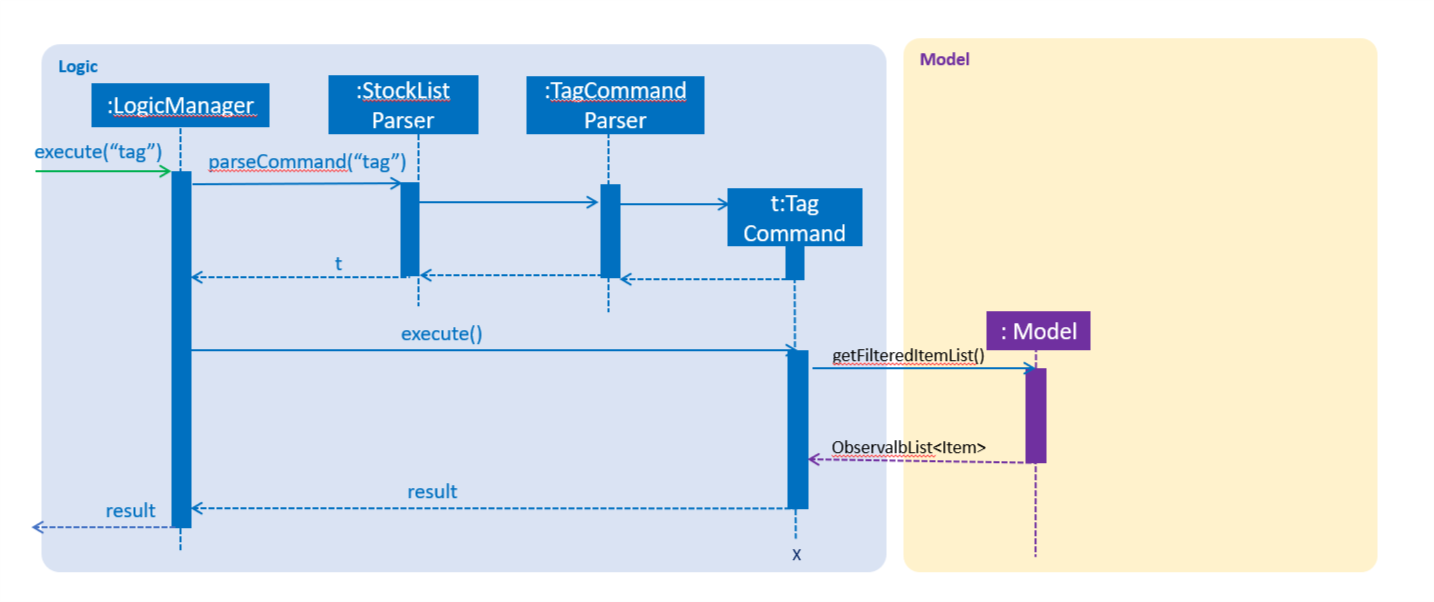
Given below is an example usage scenario and how the tag mechanism behaves at each step.
Step 1. The user executes tag Lab1 command to list all items with the tag Lab1
Step 2. The tag command calls updateFilteredItemListByTag(), which shows the search result to the user.
The following sequence diagram shows how the tag operation works:

4.2.2. Design Considerations
Aspect: How tagCommand executes
-
Alternative 1 (current choice): When multiple tags are used for search, the search result will be
all the itemscontains at least one tag.-
Pros: Easy to implement.
-
Cons: May be difficult for the user to tell which item contains one tag and which items contain the other tag.
-
-
Alternative 2: Group the search result by different tags inputted.
-
Pros: Will be useful in real-life scenario
-
Cons: It is harder to implement and takes up more screen space to show the results.
-
4.3. AddTag/DeleteTag feature
4.3.1. Current Implementation
The AddTag and DeleteTag features are facilitated by AddTagCommand and DeleteTagCommand.
They extend Command and implement the following operations:
-
AddTagCommand()— Adds new tags to a selected item in the Stock List. -
DeleteTagCommand()— Deletes some tags while keeping the rest of a selected item in the Stock List.
Given below are example usage scenarios and how the addTag/deleteTag mechanism behave at each step.
Scenario 1: AddTag
Step 1. The user executes addTag 1 t/ Lab2 command to add a tag Lab2 to the item with index 1 in the Stock List.
Step 2. The addTag command calls updateFilteredItemList(); in model to show the stock list after the tag is added.
Scenario 2: DeleteTag
Step 1. The user executes deleteTag 1 t/ Lab1 command to delete a tag Lab1 from the item with index 1 in the Stock List.
Step 2. The deleteTag command calls updateFilteredItemList(); in model to show the stock list after the tag is deleted.
4.3.2. Design Considerations
-
Alternative 1 (current choice): Adds tags to or deletes tags from one item in the stock list.
-
Pros: Easy to implement.
-
Cons: May be complicated when the same tags need to be added to or deleted from multiple items.
-
-
Alternative 2: Adds tags to or deletes tag from multiple items in the stock list.
-
Pros: Will be more user friendly when same tags need to be added to or deleted from multiple items.
-
Cons: It is harder to implement.
-